วิธีกำจัดจาวาสคริปต์และ CSS ใน WordPress
[How to] วิธีกำจัดจาวาสคริปต์และ CSS ใน WordPress เพื่อเพิ่มประสิทธิภาพความเร็วในการโหลดเว็บไซต์ของคุณ



มีเว็บไซต์ที่โหลดเร็วถือเป็นสิ่งสำคัญหากคุณต้องการอันดับสูงในหน้าผลลัพธ์ของเครื่องมือค้นหา (SEO) นั่นเป็นเหตุผลที่ PageSpeed Insights ของ Google พร้อมที่จะช่วยคุณเพิ่มประสิทธิภาพความเร็วในการโหลดเว็บไซต์ของคุณ
หากคุณตรวจสอบแล้วเจอคำเตือน” กำจัดการปิดกั้นการแสดงผล JavaScript และ CSS ในเนื้อหาด้านบนครึ่งหน้าพับ ” ในบทความนี้เราจะแสดงวิธีการแก้ไขปัญหามาแนะนำกันแบบง่ายๆ เพราะเว็บของแอดมินก็กำลังเจอปัญหานี้ เลยค้นคว้าแนวทางใาให้ดูกัน
ทำความรู้จักกับ “กำจัดการปิดกั้นการแสดงผล JavaScript และ CSS ในเนื้อหาครึ่งหน้าบน”
หากคุณดูที่คำแนะนำของ PageSpeed ของ Google การลบ JavaScript ที่ปิดกั้นการแสดงผลและ CSS เป็นหนึ่งในนั้น ความล้มเหลวใดๆ ที่จะส่งผลให้ความเร็วในการโหลดหน้าช้าลง แต่ JavaScript และ CSS บนหน้า HTML ของคุณจะช้าลงได้อย่างไร



ทุกครั้งที่คุณติดตั้งชุดรูปแบบใหม่หรือปลั๊กอินพวกเขาเพิ่ม JavaScript และรหัส CSS ในส่วนหน้า เป็นผลให้เบราว์เซอร์อาจต้องใช้เวลานานในการโหลดหน้าเว็บ
Above-the-fold (ATF) หมายถึงส่วนของหน้าเว็บของคุณที่สามารถมองเห็นได้เมื่อหน้าเว็บโหลดขึ้นครั้งแรก ส่วนใด ๆ ของหน้าเว็บที่คุณต้องเลื่อนลงเพื่อเข้าถึงนั้นไม่ใช่ ATF
ดังนั้นหากมีการแสดงโค้ด JavaScript และ CSS ที่ไม่เกี่ยวข้องกันเมื่อผู้เยี่ยมชมโหลดเว็บไซต์ของคุณคุณอาจได้รับคำเตือนเพื่อลดจำนวน JavaScript และ CSS ที่บล็อกการบล็อกการแสดงผลในแหล่งเนื้อหาด้านบน
การค้นหา JavaScript และ CSS การบล็อก Render โดยใช้ Google PageSpeed Insights
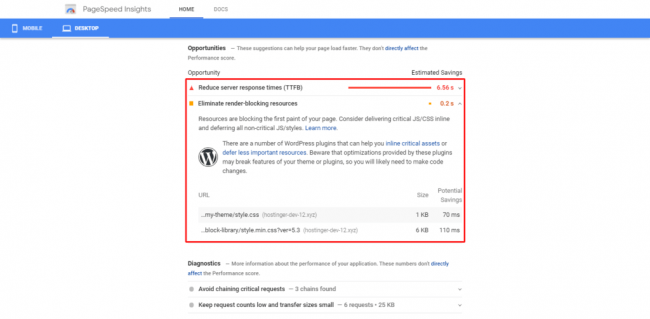
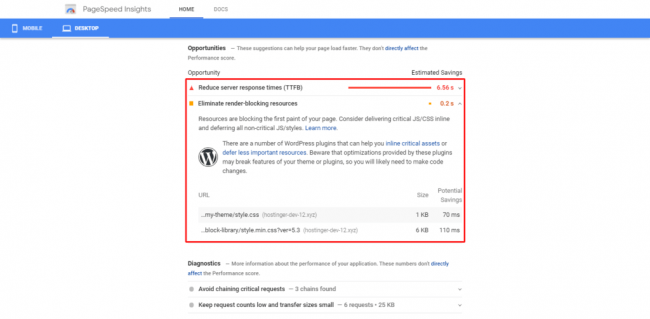
ขั้นตอนแรกในการแก้ไขบล็อกการแสดงผลคือการทดสอบความเร็วของเว็บไซต์ของคุณโดยใช้ Google PageSpeed Insights
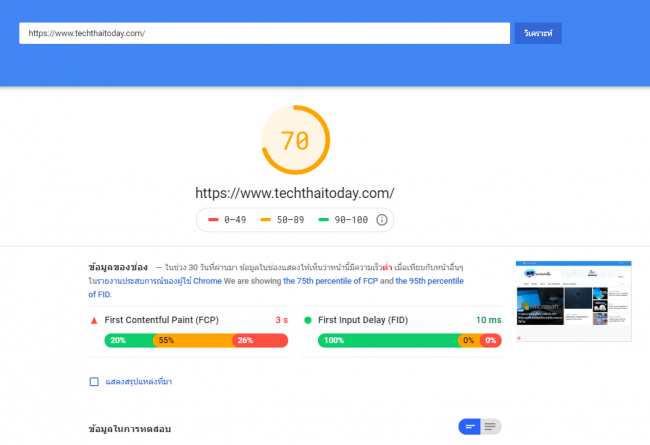
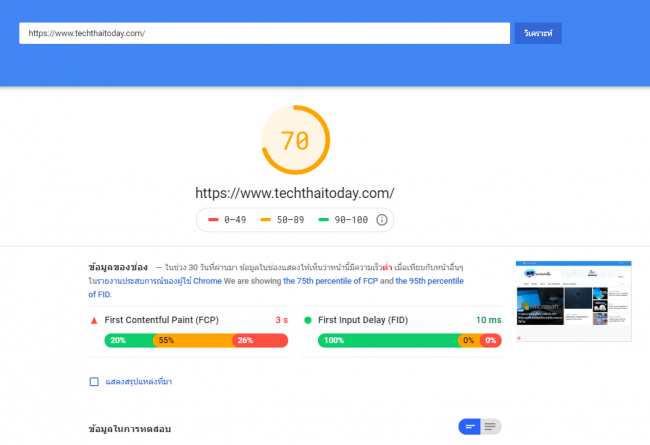
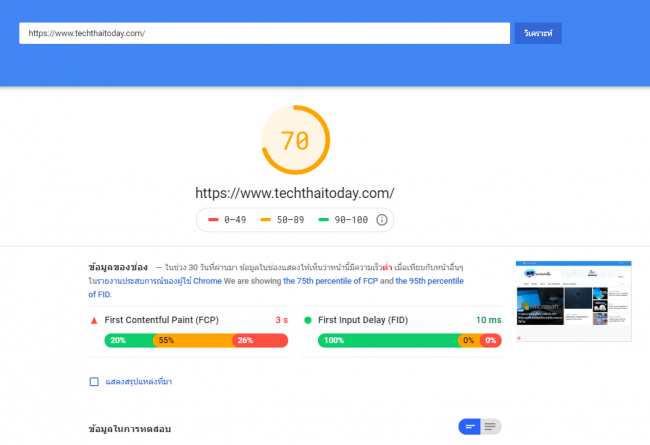
1 ไปที่หน้าและวาง URL ของเว็บไซต์ของคุณในฟิลด์“ ป้อน URL ของหน้าเว็บ ”
2 คลิกวิเคราะห์เพื่อรับรายงาน



ไซต์ส่วนใหญ่ที่ต้องแก้ไข อยู่ในเกณฑ์คะแนนระหว่าง 50-70 สิ่งนี้ควรใช้เป็นเกณฑ์มาตรฐานสำหรับคะแนนของคุณ Google จะแสดงรายการคำแนะนำเพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ
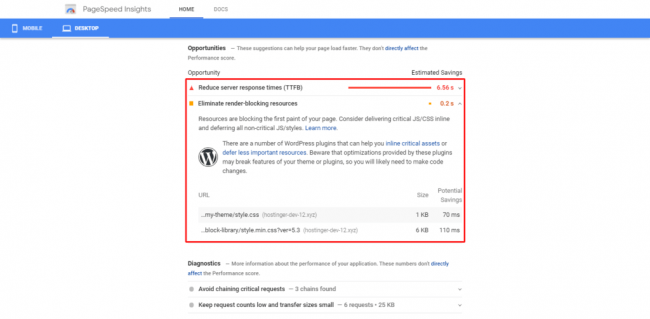
หากคุณพบข้อเสนอแนะเพื่อกำจัดจาวาสคริปต์และ CSS ที่บล็อกการแสดงผลในเนื้อหาที่อยู่ด้านบนคุณจะต้องแก้ไขปัญหา



ไม่ควรบังคับให้เว็บไซต์ของคุณทำคะแนนได้อย่างสมบูรณ์ 100เพราะนั้นอาจยากเกินไปหน่อย เพียงแค่พยายามทำให้ดีที่สุดเพื่อให้ได้คะแนนดีอยู่ในเกณฑ์ที่น่าพึงพอใจก็พอแล้ว
หากมีสคริปต์ในไซต์ WordPress ของคุณที่จำเป็นสำหรับ UX ที่มีประสิทธิภาพคุณไม่ควรลบสคริปต์เหล่านั้นออกเพื่อรับคะแนนที่เพิ่มขึ้นเล็กน้อยบน PageSpeed Insights บางอย่างก็อาจสำคัญอยู่ก็ได้ ลบมี่คิดว่าไม่จำเป็นก็พอ
แก้ไขข้อผิดพลาด“ กำจัด JavaScript และ CSS ที่ปิดกั้นการบล็อกในเนื้อหาที่อยู่ด้านบนสุด”
ด้วย WordPress การลดการปิดกั้นการแสดงผล JavaScript และทรัพยากร CSS บนไซต์ WordPress ของคุณนั้นเป็นเรื่องง่าย คุณสามารถใช้ปลั๊กอินที่มาแนะนำให้ใช้งานในการแก้ปัญหานี้กัน
W3 Total Cache
หนึ่งในรายการปลั๊กอินฟรีที่ถือว่าดี และใช้งานง่ายคือ W3 Total Cache เมื่อติดตั้งและเปิดใช้งานแล้วให้ทำตามขั้นตอนเหล่านี้บนแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
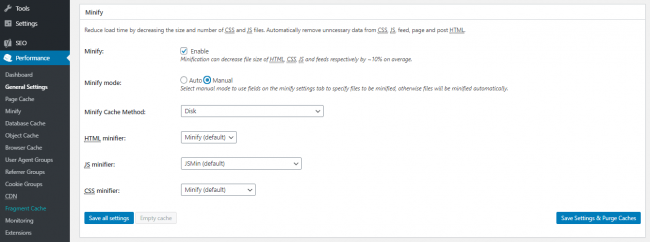
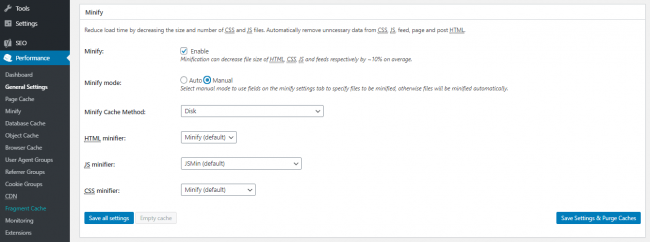
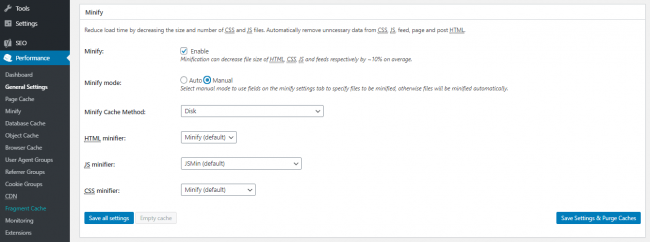
1 ไปที่ผลการดำเนินงาน > การตั้งค่าทั่วไป
2 ค้นหาหัวข้อ Minify บนหน้า จากนั้นคุณจะเห็นตัวเลือกเล็กน้อยภายใต้หัวข้อนี้
3 ติ๊กเปิดใช้กล่องลดขนาด จากนั้นสำหรับโหมดลดขนาดตัวเลือกให้เลือกด้วยตนเอง
4 กดบันทึกการตั้งค่าทั้งหมด



5 ดึงสคริปต์ JavaScript และ CSS ที่บล็อกการแสดงผลทั้งหมดซึ่งคุณสามารถค้นหาผ่าน Google PageSpeed Insights
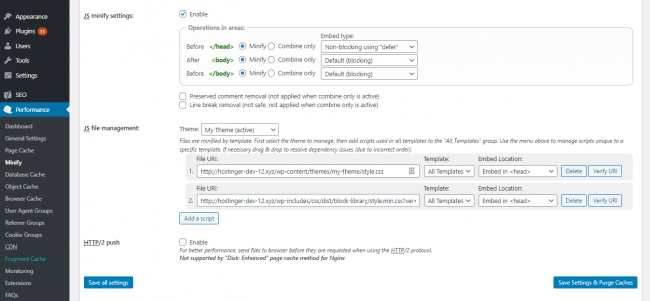
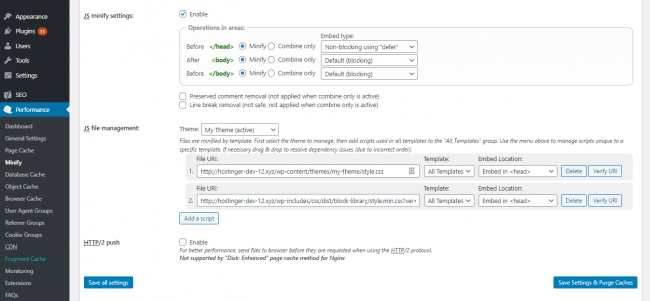
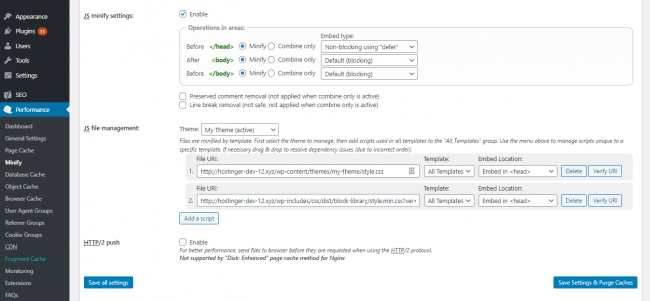
6 เมื่อคุณพบตัวสร้างปัญหาแล้วให้กลับไปที่ประสิทธิภาพ > ลดขนาดลงในแผงควบคุม WordPress ของคุณ
7 ค้นหาส่วน JS ในส่วนการทำงานในพื้นที่ให้เลือกประเภทการฝังแบบไม่บล็อคโดยใช้ “การเลื่อน” แบบฝังสำหรับแท็กB efore <head>
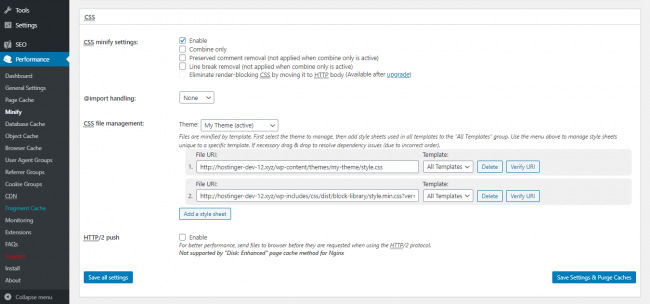
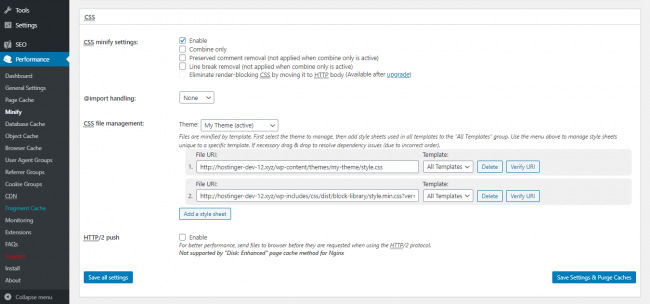
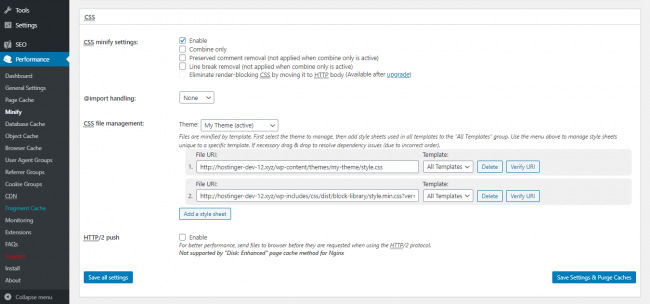
8 สำหรับการจัดการไฟล์ JSเลือกชุดรูปแบบที่ใช้งานอยู่ของคุณและคลิกที่ปุ่มเพิ่มสคริปต์ คัดลอกและวาง URL JavaScript จาก Google PageSpeed Insights บนฟิลด์ที่ให้ไว้ดังที่แสดงด้านล่าง



9 เลื่อนลงและค้นหาส่วน CSS สำหรับการจัดการไฟล์ CSS , เลือกรูปแบบการใช้งานของคุณและคลิกเพิ่มแผ่นสไตล์ คล้ายกับขั้นตอนข้างต้นคัดลอก CSS สไตล์ชีท URL จาก PageSpeed Insights และวางลงในฟิลด์ที่ต้องการ



10 สุดท้ายให้คลิกบันทึกการตั้งค่าและกดปุ่มล้างแคช
Autoptimize
อีกหนึ่งลั๊กอิน Autoptimize เพื่อแก้ไขข้อผิดพลาดการบล็อกการแสดงผล javascript และ css ทำขั้นตอนเหล่านี้บนแดชบอร์ดของคุณ เมื่อติดตั้งและเปิดใช้งานปลั๊กอิน
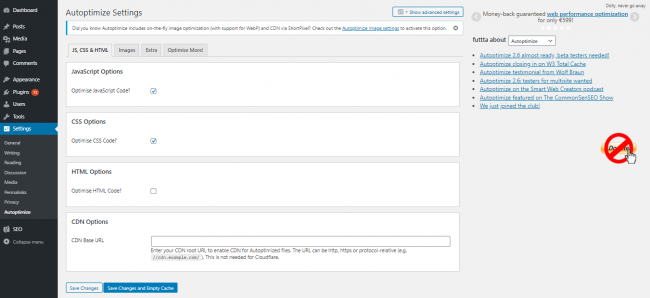
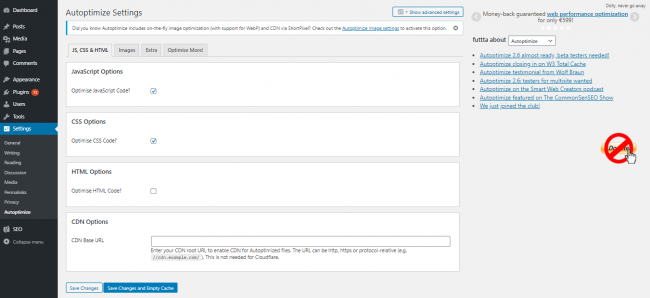
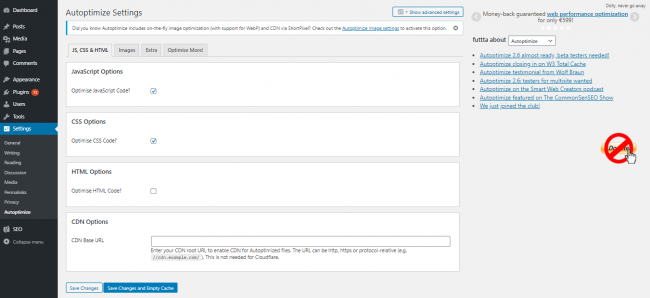
1 ไปที่การตั้งค่า -> ลดขนาดอัตโนมัติ
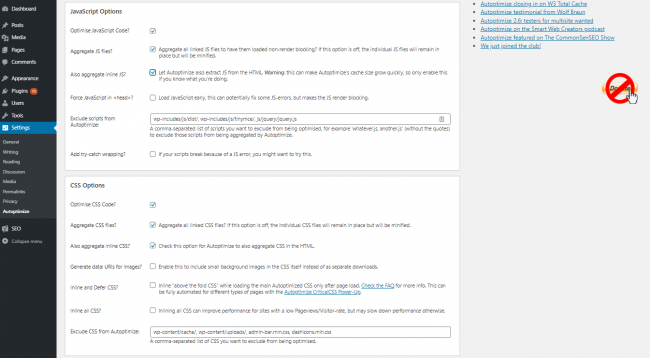
2 ทำเครื่องหมายในช่องเพื่อเพิ่มประสิทธิภาพรหัส JavaScript หรือไม่ ” และเพิ่มประสิทธิภาพโค้ด CSS?
3 กดบันทึกการเปลี่ยนแปลงและ Cache ที่ว่างเปล่าปุ่ม



ในกรณีส่วนใหญ่การแก้ไขคำเตือนนั้นเพียงพอแล้ว อย่างไรก็ตามผลลัพธ์อาจแตกต่างกันไปขึ้นอยู่กับธีมและปลั๊กอินที่ใช้งานของคุณ
เพื่อให้แน่ใจว่าปัญหาของคุณได้รับการแก้ไขแล้วให้เรียกใช้ไซต์ของคุณผ่าน PageSpeed Insights อีกครั้ง หากยังคงมีการปิดกั้นทรัพยากร JS และ CSS อยู่ให้ดำเนินการปรับให้เหมาะสมยิ่งขึ้นโดยทำตามขั้นตอนเหล่านี้
1 กลับไปที่การตั้งค่า -> ลดขนาดอัตโนมัติ
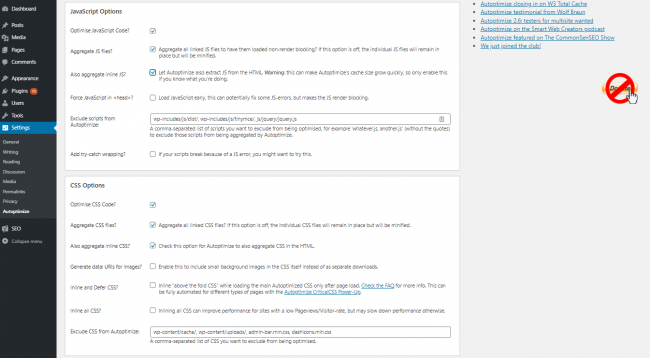
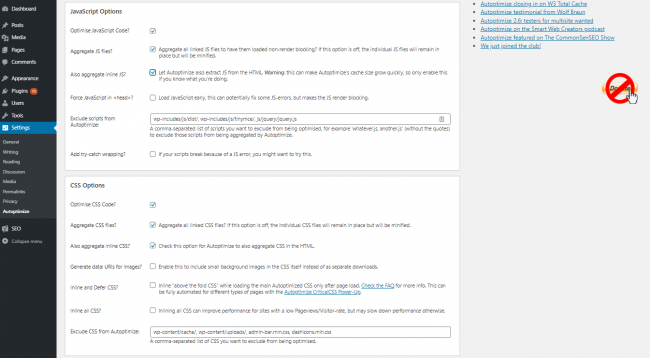
2 กดแสดงตั้งค่าขั้นสูงปุ่ม
3 จากนั้นตรวจสอบตัวเลือกสำหรับการรวม inline JS และการรวม inline CSS ด้วย



4 บันทึกการเปลี่ยนแปลงของคุณ
สรุปการกำจัดจาวาสคริปต์และ CSS ใน WordPress
ความเร็วเว็บไซต์เป็นหนึ่งในปัจจัยที่สำคัญที่สุดในการดึงดูด และรักษาผู้ชม เนื่องจากเครื่องมือค้นหาพิจารณาความเร็วเว็บไซต์เมื่อจัดอันดับผลลัพธ์
PageSpeed Insights ของ Google กำหนดคะแนนให้กับเว็บไซต์ตามความเร็วในการโหลด หากคุณได้รับการกำจัด JavaScript และ CSS บล็อกการแสดงผลในข้อเสนอแนะเนื้อหาด้านบนในขณะที่การวิเคราะห์ประสิทธิภาพเว็บไซต์ WordPress ของคุณ เพียงแก้ไขปัญหาด้วยปลั๊กอิน
หวังว่าการแนะนำนี้จะเป็นประโยชน์สำหรับคุณ
ข่าวไอที เทคโนโลยี | ข่าวไอทีวันนี้ |ข่าวไอที | SEO | thscore | รีวิว สินค้าไอที | ฟ้อนต์ | โหลดฟ้อนต์
- sponsored by พื้นที่โฆษณา -