ขนาดภาพไลน์ รวมขนาดรูป Line image size
ขนาดภาพไลน์ รวมขนาดรูป Line image size ภาพโปรโฟล์ และรูปปก (Cover Image) การตั้งค่าหน้าปกให้มีขนาดหน้าจอที่เหมาะกับการแสดงผลบนสมาร์ทโฟน



แอพพลิเคชั่น line messenger ถือ้ป็นอีกหนึ่งแพลตฟอร์มที่ผู้คนใช้งานมากโดยเฉพาะคนไทย ที่ใช้ในการติดต่อสื่อสารทั่วไป สังคมทำงาน กลุ่ม แม้กระทั่งการโปรโมทต่างๆ ดังนั้นการกำหนดรูปภาพที่ถูกต้องจึงเป็นเรื่องสำคัญ สำหรับคนทำ Digital Marketing ที่จะต้องรู้ ที่ต้องเช็ก ขนาด Size ภาพก่อนโพสต์ทุกครั้ง
ซึ่งก่อนหน้านี้เราก็ได้อัพเดทเทมเพลต ขนาดภาพ Facebook รวมถึง ขนาดภาพสำหรับ YouTube ไปแล้ว คราวนี้เราจะมานำเสนอข้อมูลขนาดรูปต่างๆ ของแอพพลิเคชั่นไลน์ ข้อมูล size and image,cover photo รวมถึงข้อจำกัดและข้อกำหนดในการทำโพสต์รูปภาพอะไรบ้าง
ขนาดรูป LINE
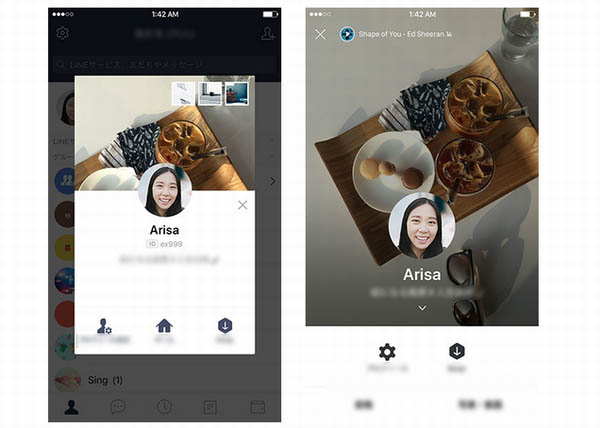
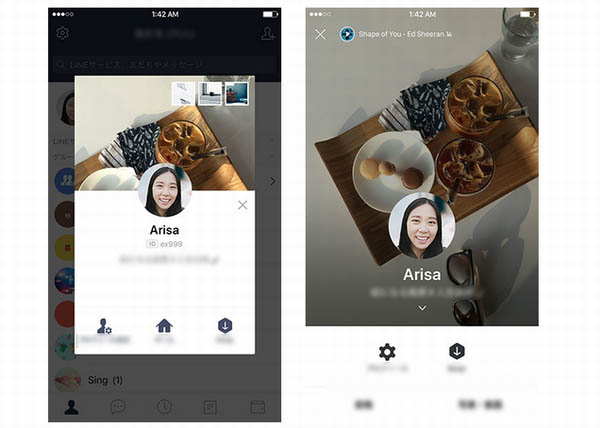
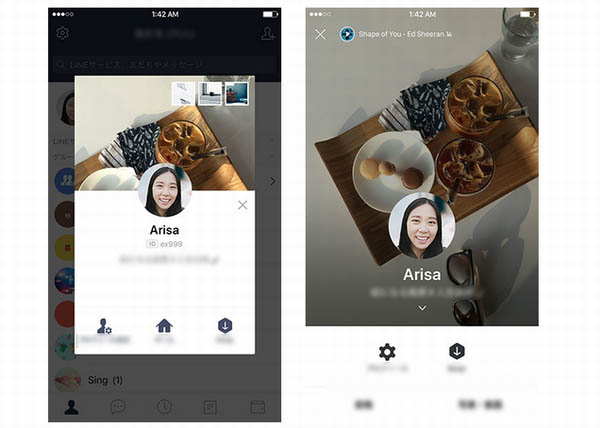
ภาพโปรโฟล์ และรูปปก Cover ของโปรไฟล์
รูปภาพโปรโฟล์ของไลน์โดยทั่วไปก็จะไม่ได้มีอะไรแตกต่างจากแพลตฟอร์มอื่นๆมากนักซึ่งจะยังคงอยู่ในรูปแบบ 1:1 แต่ภาพปกของไลน์นั้นจะค่อนข้างพิเศษหน่อย ด้วยการแสดงผลแนวตั้งอาจทำให้เนื่อหาในภาพขาดหายไป แต่ไม่ต้องเป็นห่วงเราทดสอบ และมีวิธีมาแนะนำให้การแสดงผลนั้นทำงานได้อย่างเหมาะสม



- Profile Line
รูปภาพโปรไฟล์ จะเป็นสิ่งแรกที่ทุกคนเห็นเห็นบัชีคุณ อาจเป็นรูปตัวคุณเอง บริษัท โลโก้ หรืออะไรก็ได้ที่บ่งบอกเป็นตัวตนของคุณ สามารถใช้ขนาดรูปสีเหลี่ยมจัตตุรัสขนาดไหนก็ได้ แต่ขนาดที่จะแสดงผลงให้เห็นคือ 168×168 px เป็นขนาดที่จะแสดงผลออกมาได้ - Cover Image
ในส่วนของภาพปก LINE จะมีขนาด 720 x 1280 px แต่จะแสดงในแนวตั้ง จากการใช้งานจริง เราพบว่าเมื่ออัปโหลดภาพขนาด 720 x 1280 px ลงไปแล้ว รูปภาพก็ยังแสดงผลไม่พอดี อาจมีข้อมูล หรือส่วนที่สูยหายไปบ้าง เมื่อทดสอบแล้วจึงได้สัดส่วนที่ลงตัว (Safe zone) สำหรับ Cover Image ที่แสดงเนื้อหาชัดเจน สาระสำคัญคือ 720 x 978 px บริเวณกลางภาพ เหมือนตัวอย่างตามภาพด้านล่าง



ขนาดรูป LINE ในหน้า Timeline
Timeline คือหนึ่งในฟีเจอร์สำคัญของ LINE ที่หลายคนมักมองข้าม มันก็เหมือนกับ facebook หรือ twitter มันจะเป็นที่เผยแพร่ และรับชมเนื้อหาต่างๆ ซึ่งโปรโมตแบรนด์หรือสินค้าของคุณได้ด้วยเช่นกัน เพราะการที่เราโพสหน้า Timeline ก็จะมีการอัพเดทไปไห้เพื่อนๆ ในไลน์ได้เห็น ในสิ่งที่เราต้องการนำเสนอ โดยขนาดภาพที่โพสจะมีอยู่ด้วยกัน 3 ขนาด ได้แก่ ซึ่งเหมาะกับการทำ SEO ด้วย
- ขนาดรูป 1200 x 1200 px (Square 1:1)
หลายๆ แบรนด์มักใช้ขนาดภาพนี้ในการทำการตลาด เพราะทำให้คนเลื่อนเห็นภาพที่มีขนาดเต็ม เห็นรายละเอียดทุกอย่างชัดเจน และแบรนด์ส่วนใหญ่มักใส่ปุ่ม CTA ด้านล่างเพื่อให้คนที่สนใจกดเข้าไปซื้อสินค้าได้ - ขนาดรูป 1200 x 1540 px (Vertical 7:9)
เป็นขนาดกว้างที่สุดของการแสดงผลภาพบน Timeline จึงเป็นขนาดรูปที่เหมาะกับคอนเทนต์ที่มีองค์ประกอบเยอะ ดึงดูดสายตา และต้องการพื้นที่นำเสนอให้เยอะที่สุด หากคอนเทนต์คุณเข้าข่ายตามนี้ก็สามารถเลือกใช้ขนาดนี้ได้เลย - ขนาดรูป 1200 x 600 px (Horizontal 2:1)
ขนาดรูป LINE แบบ Horizontal ไม่เป็นที่นิยมเท่าไหร่นักในการใช้งานบน Timeline แต่หากคุณต้องการทำภาพในลักษณะนี้ เราไปทดสอบมาให้แล้วว่า ขนาดภาพที่ยาวที่สุดที่สามารถทำได้คือ 1200 x 600 px หรืออัตราส่วน 2:1
ข่าวไอที เทคโนโลยี | ข่าวไอทีวันนี้ |ข่าวไอที | SEO | thscore | รีวิว สินค้าไอที | ฟ้อนต์ | โหลดฟ้อนต์
- sponsored by พื้นที่โฆษณา -







